今回は、コードの紹介はなく、こんなことができますよ、という内容です。
とあるクライアントから「管理画面の入力が難しくて・・・」と相談を受けました。
パソコン操作が苦手で、基本的に入力はスマホ。
とくに、画像を登録して、それをメディアから選択する操作が使いにくい、と。
確かに、WordPress管理画面はスマホだと操作しにくいんですよね。
FacebookやInstagramなどSNSの入力は問題なくできるということでしたので、
なるべくわかりやすい入力フォームをつくってみることにしました。
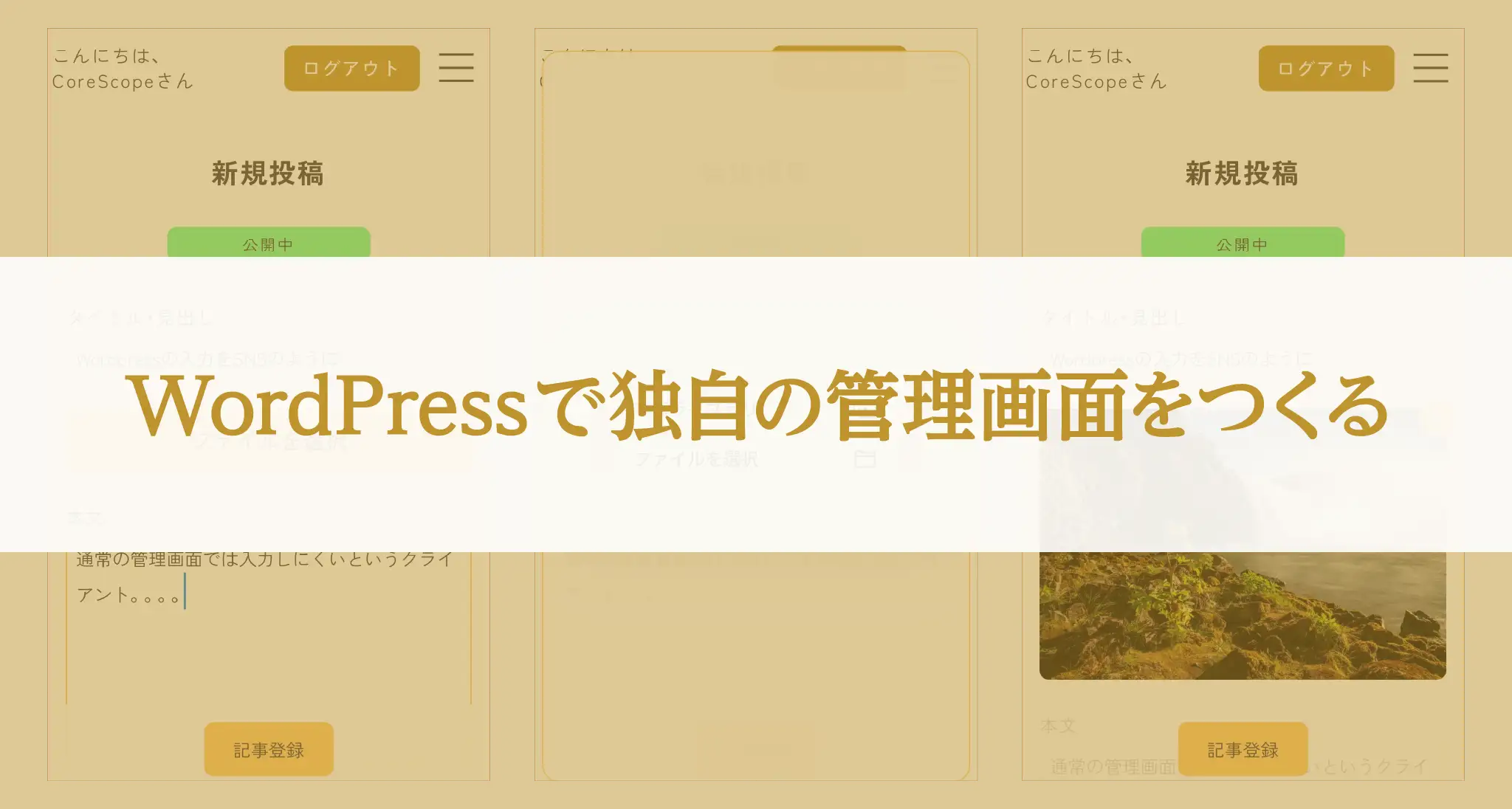
そこで考えたのがフロント側に管理画面をつくってしまおうというもの。
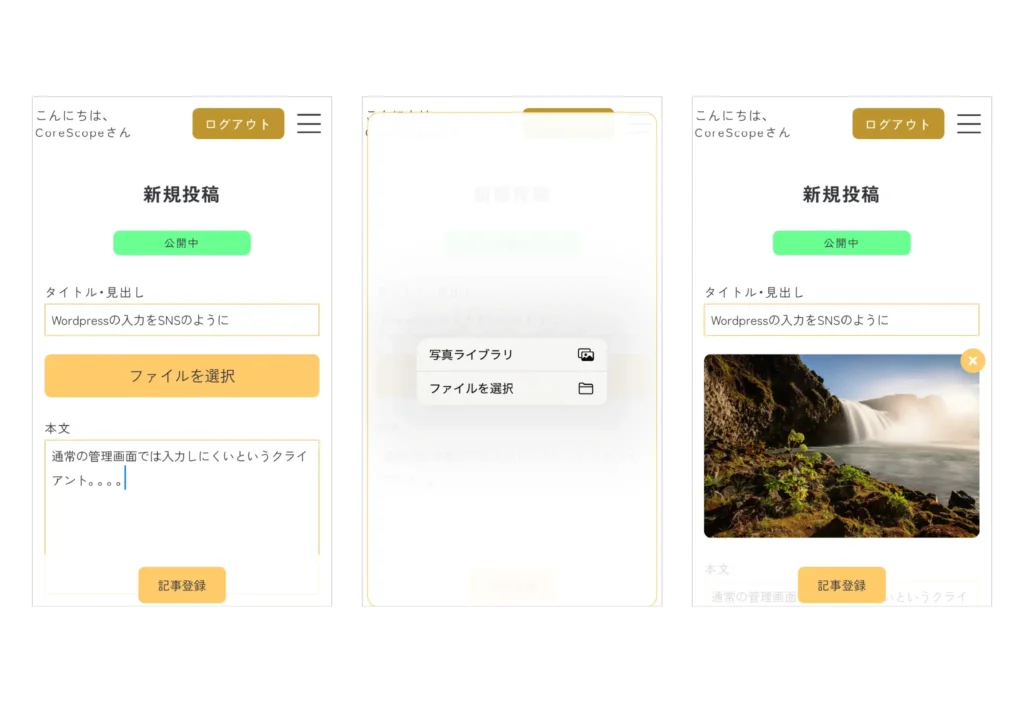
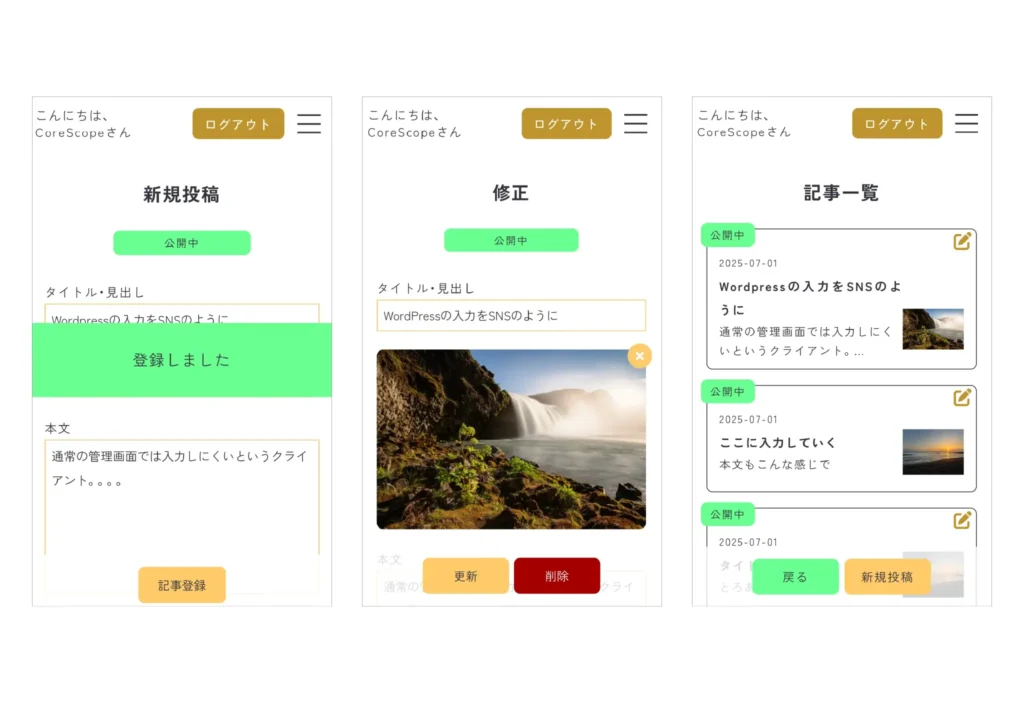
シンプルに、新規投稿画面、記事の一覧画面、個別の編集画面、という構成です。

新規投稿はタイトルや本文は入力ボックスに入力して、
画像(今回はアイキャッチ画像)はSNSのように画像を選択すれば挿入されます。

入力後、記事登録ボタンを押すと、個別の編集画面にジャンプ。
個別編集画面では記事修正をすることもできます。
もちろん、画像を選び直すことも可能です。
今回、特にこだわったのは、画像登録の一覧の流れです。
通常のWordPress管理画面では、メディアライブラリ画面から「メディアファイルを追加」ボタンを押して新規画像を追加。
その後、投稿画面で画像を選択して記事にアップする流れ。
画像登録の流れを、もう少し詳しく説明すると、
メディアを格納するフォルダに登録する
↓
アタッチメント投稿としてWordPressに認識させる
という仕組みになっています。
この流れを、新規投稿画面、個別編集画面上で行うようにしました。
「ファイルを選択」ボタンから画像を選択したら、
フォルダ登録とWordPressに認識させるまでをその場で行える実装をしています。
これでだいぶSNS的な使用感になっているんじゃないかと思います。
しばらく使ってもらって、感想を聞いてみようと思います。
今回はタイトルと本文とアイキャッチ画像だけでしたが、
もちろん、カスタムフィールドも同様に扱うことができます。
カスタム投稿を使用している場合でも、それぞれにつくってしまえばいいです。
今回は実装しませんでしたが、一覧画面で並び替えをするとか、
一覧画面でチェックを入れたものを一括削除するとか、そういったこともできそうです。
通常の管理画面よりも自由度の高いものができるのが面白いところですね。
ただし、フロント側での実装なので、セキュリティは注意が必要です。
ログイン機能は必須で、フロント管理画面に特化した別サイトを立ち上げると安心ですね。
ふつうにWordPressサイトを立ち上げるよりもコストはかかりますが、
運用のしやすさとの兼ね合いで検討していただくといいのではないかと思います。